
¿Qué es el SEO técnico?
El SEO técnico es un proceso que involucra un conjunto de elementos, que se toman en cuenta, en un sitio web para poder cumplir con los requisitos técnicos de los motores de búsqueda con el objetivo de mejorar el posicionamiento orgánico.
¿Por qué es importante el SEO técnico para tu tienda online?
El SEO técnico es tan importante como el SEO tradicional, ya que básicamente se asegura de garantizar que el sitio web sea fácil de navegar.
Así mismo, se asegura de que el sitio web esté libre de problemas técnicos que impidan que los motores de búsqueda entiendan de qué va el sitio y por ende, no puedan clasificarlo en el ranking.
El SEO técnico contribuye, en gran medida, a atraer tráfico orgánico y convertir ese tráfico en clientes.
El SEO técnico involucra todos los componentes que hacen que tu tienda online o sitio web sea rápido, compatible con dispositivos móviles, fácil de navegar, fácil de usar, funcional, entre otros.
¿Cómo posicionar tu tienda online en Google a través del SEO técnico?
Hay algunos factores que no podés dejar de incluir en tu tienda online para lograr posicionarla en los primeros resultados de los motores de búsqueda. A mejores posiciones, mayor tráfico.
La lógica de SEO se basa en procesos básicos que Google utiliza para conducir las búsquedas, estos son:
Rastreo:
En esta etapa, el Googlebot realiza en segundos un rastreo de páginas relevantes para la búsqueda y envía la información al índice de la herramienta.
Indexación:
El Googlebot procesa y registra las páginas rastreadas en su índice, considerando información como título, descripción, contenido y datos estructurados.
Páginas previamente indexadas son actualizadas, ganando o perdiendo relevancia a partir de nuevas búsquedas.
Ranking:
El robot finalmente busca en el índice de Google páginas correspondientes a la búsqueda hecha por el usuario, mostrando los resultados por orden de relevancia.
Esa jerarquización es dictada por el algoritmo, que consulta más de 200 factores de ranking para organizar los links reunidos.
Te contamos 10 elementos de SEO técnico que tenés que considerar para lograr posicionar tu tienda online en Google:
1. Imágenes
Nombre del archivo
Los nombres de los archivos de las imágenes deben ser descriptivos.
Es fundamental crear nombres descriptivos para la imagen con palabras claves de interés. Es mejor colocar “fachada-tienda-zapatos.jpg” que “Img256.jpg”, para poder ayudar a los motores de búsqueda a comprender mejor de qué trata la imagen.
Las imágenes deben ser nítidas, de calidad, y no deben pasar los 100 KB.
Además, lo ideal es usar imágenes en formato Webp.
Etiqueta ALT
La etiqueta Alt o de texto alternativo, permite marcar las imágenes para que puedan ser identificadas por los robots y los navegadores.
Para trabajar correctamente esta etiqueta, es recomendable:
- Emplear una palabra clave de interés que describa la imagen.
- Colocar más de una palabra.
- Nombrarla diferente al título de la imagen. Ejemplo: “Foto de fachada de la tienda de zapatos”.
Todas las imágenes deben tener atributo ALT, salvo que se trate de una imagen decorativa.
Te preguntarás ¿Qué es una imagen decorativa? Una imagen decorativa es aquella que no cumple ningún propósito.
Si hay una imagen decorativa no se debe incluir en el HTML, sino que se debe hostear en el CSS.
Si lo anterior no se pudiera, debes agregar la imagen sin el atributo ALT. Se hace de la siguiente manera <img src=”image.png” alt=””>.
Criterios adicionales a considerar:
- Debes optimizar las imágenes para móviles con un diseño responsive.
- Debes incluir imágenes en el archivo sitemap.xml. Te dejamos las instrucciones para hacerlo.
2. Meta Title
Estas etiquetas informan a los motores de búsqueda sobre la temática de la web.
También ofrecen una estimación de la relevancia de una página para la consulta desde un buscador.
Por esta razón, los meta title o páginas de título deben ser lo más precisas y relevantes posible para el contenido de la página
Este título aparecerá en la pestaña del navegador, en la página de resultados (SERP) y en sitios web externos.
Recomendaciones generales sobre Meta Title
- Los límites de caracteres de la etiqueta de título son de aproximadamente 55 caracteres, incluyendo los espacios.
- El título de página debe ser capaz de recordar a los visitantes de qué trata el contenido de la página de una manera simple y fácil de recordar
- Debes incluir la palabra clave objetivo al comienzo de la etiqueta de título.
- Las etiquetas de título se ven mejor en mayúsculas y minúsculas, es decir, con la primera letra de cada palabra en mayúscula.
- Las conjunciones y las preposiciones deben permanecer en minúsculas. Por ejemplo: Promociones de Zapatos Deportivos y Casuales.
- El nombre de la marca debe ir al final de la meta etiqueta del título, ya que esto ayudará a clasificar la URL para una consulta de búsqueda de marca. Por ejemplo: “Promociones de zapatos deportivos | Nombre de la tienda de Zapatos”.
3. Meta Description
Una meta descripción es un elemento que no se renderiza de una página web. Sin embargo, es visible debajo de la metaetiqueta de título de una URL de clasificación en la página de resultados de búsqueda.
Una meta descripción bien escrita les da a los usuarios un vistazo al contenido de las páginas.
Una etiqueta de meta descripción se denota en HMTL como <meta name = “description” content= “Tienda de zapatos casuales y deportivos para toda ocasión, ofertas y mucho más ¡Visítanos hoy!.”./>
La longitud recomendada de la meta descripción es de 920 píxeles o aproximadamente 155 caracteres o menos, incluidos los espacios.
Para poder verificar los caracteres podés usar un simulador
Además, recomendamos añadir la información más relevante de la página: ¿Qué ofrece la marca? ¿De qué se trata la página?, entre otros.
4. Robots
Un archivo robots.txt se debe usar para administrar el tráfico de rastreo e impedir que aparezcan archivos de imagen, video y audio en los resultados de la Búsqueda de Google.
Esta acción no impedirá que otras páginas o usuarios creen vínculos al archivo de imagen, audio o video.
Un archivo robots.txt indica a los motores de búsqueda si pueden acceder a determinadas partes de un sitio y, por lo tanto, rastrearlas.
Se debe colocar el archivo en el directorio raíz del sitio, con el nombre robots.txt.
Es posible que las páginas que se bloquean con un archivo de este tipo puedan rastrearse igualmente, por lo que se debe usar un método más seguro si esas páginas contienen información sensible.
#https://wwwtiendadezapatos.com.mx/robots.txt # Dile a Google que no rastree ninguna URL del carrito de la compra ni las imágenes de la carpeta de iconos # porque no serán útiles en los resultados de búsqueda de Google. User-agent: googlebot Disallow: /checkout/ Disallow: /icons/
En resumen, es un archivo de texto que indica a los bots de motores de búsqueda si pueden o no rastrear e indexar el sitio.
Si el archivo no existe, tácitamente se rastrea e indexa todo el sitio.
5. Sitemap
Es el listado de las URLs del sitio que pretendemos que el bot revise e indexe.
El procedimiento estándar implica cargar el archivo en GSC.
Algunos criterios a considerar son:
- Formato: XML, TXT, RSS
- Tags obligatorio: urlset, url, loc
- Tags adicionales: lastmod, changefreq, priority, hreflang
- Límite de 50.000 URLs o 50MB
- Se pueden hacer Index Sitemap (sitemap de sitemaps, de video e img)
6. Google Tag Manager
Google Tag Manager (GTM) es un producto de Google que ayuda a los profesionales de SEO a obtener mucha más información sobre lo que sucede en un sitio web.
GTM también proporciona una forma de agregar fácilmente etiquetas y disparadores, así como agregar cosas como Google Analytics y otro software relacionado con SEO.
Te compartimos un tutorial para instalar Google Tag Manager
Una vez que se crea un contenedor, GTM proporcionará 2 fragmentos de código que deben ir al sitio web.
El código se crea para permitir que Google Tag Manager se comunique con el sitio web y también permitir la verificación de la propiedad del sitio web.
Una vez que el GTM esté configurado, simplemente tenés que agregar el código de sección de la etiqueta <head> a la sección <head> del sitio web.
El código de la sección <body> se copia en la sección de la etiqueta <body> del sitio web.
7. Slug
El slug es un fragmento de texto que aparece después del nombre del dominio.
Este debe ser fácil de leer.
Adicionalmente, debes separar las palabras con guiones y escribir todo en minúscula.
La URL debe contener una palabra clave para la que deseas que clasifique la página (Preferiblemente, debe incluir la palabra clave objetivo de esa página.
Ya que cuando se incluye una palabra clave en la URL, esa palabra clave le dice a Google: “Esta página es sobre esta palabra clave”.
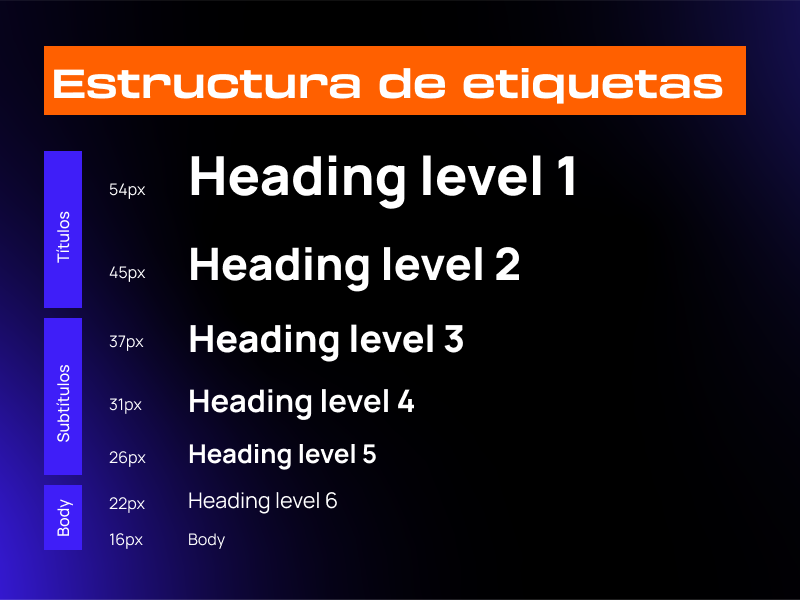
8. Estructura de etiquetas (H1, H2, H3)
Las etiquetas de encabezado son etiquetas HTML que le indican al navegador qué estilo debe usar para mostrar un fragmento de texto en una página web.

Al igual que los encabezados en el contenido impreso, las etiquetas de encabezado se utilizan para titular o presentar el contenido debajo de ellas. Es por eso, que las etiquetas de encabezado HTML siguen una jerarquía, de <h1> a <h6>.
Las etiquetas H1 se utilizan para señalar el texto más importante, como el tema principal o el título de un contenido.
Las etiquetas H2 y H3 se usan comúnmente como subtítulos.
Finalmente, las etiquetas H4, H5 y H6 se pueden usar para proporcionar una estructura adicional dentro de esas subsecciones.
H1
El H1 debe ubicarse en la parte superior de la página y aparecer en el tamaño de fuente más grande.
La metaetiqueta de título de la página debe estar envuelta en <h1>.
Por ejemplo: <h1>Promociones</h1>
En definitiva, se debe usar solo un H1 por página. Así mismo, el H1 debe mantenerse corto.
H2
La etiqueta H2 es un elemento similar al H1, que indica títulos de importancia para subsecciones del documento web. <h2>Zapatos deportivos</h2>
H3
Sirven como subtítulos adicionales dentro de cada sección.
H4, H5 y H6
Generalmente, no se usan, a menos que haya sub puntos que destacar dentro de los subtítulos H3.
El resto del contenido se debe hacer en texto común.
También debes considerar lo siguiente:
- Debes usar etiquetas H1, H2 en cada página del sitio web.
- La etiqueta H1 solo se puede usar una vez por página. El H2 y el H3 se pueden usar un par de veces.
- Intentá incluir la palabra clave de enfoque en cada etiqueta H1 y H2.
- Colocá el encabezado H1 en la parte superior de la página para que sea fácil de ver para las personas cuando lleguen al sitio web.
9. Open graph
Las etiquetas meta de Open Graph son fragmentos de código que controlan cómo se muestran las URL cuando se comparten en las redes sociales.
Son parte del protocolo Open Graph de Facebook y también son utilizados por otros sitios de redes sociales, incluidos LinkedIn y Twitter.
Se deben añadir en la sección <head> de una página web. Cualquier etiqueta og: que esté antes de un nombre de propiedad es una etiqueta Open Graph.
Hay tres razones para incluir siempre Open Graph:
- Hacen que el contenido sea más llamativo en las Redes Sociales.
- Le dicen a los usuarios de qué se trata el contenido de un solo vistazo.
- Ayudan a Facebook a comprender de qué se trata el contenido, lo que puede ayudar a aumentar la visibilidad de la marca a través de la búsqueda.
Ejemplo de código de Open Graph:
<meta property=”og:title” content=”El inbound marketing y sus etapas para captar al usuario”/> <meta property=”og:type” content=”article” /> <meta property=”og:image” content=”https://blog.balloon-group.com/wp-content/uploads/2021/08/Inbound-Marketing-e16299180 17835.webp” /> <meta property=”og:url” content=”https://blog.balloon-group.com/el-inbound-marketing-y-sus-etapas-para-captar-al-usuario/” /> <meta property=”og:description” content=”La metodología inbound tiene como objetivo atraer consumidores a través de técnicas de marketing no intrusivo y se divide en cuatro etapas.”/>
10. Snippets
Los fragmentos enriquecidos o resultados enriquecidos son una versión mejorada de un fragmento de búsqueda normal que generalmente incluye elementos gráficos como imágenes, estrellas de revisión y otras mejoras visuales.
Paso 1: Elegir el tipo de fragmento correcto. Es decir, cuál de los siguientes representa al contenido.
Paso 2: Obtener las especificaciones para cada tipo.
Podés visitar esta galería y estudiar los requisitos para los tipos seleccionados.
Debes examinar qué campos son obligatorios y asegurarte de incluirlos en el código.
Paso 3: Escribir el script.
Paso 4: Probar el código.
Podés usar esta herramienta para hacerlo.
Paso 5: Agregar los scripts al sitio web.
Se debe copiar el script y agregarlo a la sección <HEAD> de la página HTML.
Importante: Solo se necesitan agregar los datos estructurados a las páginas relacionadas y no a TODAS las páginas del sitio. Por ejemplo, si tienen datos estructurados para recetas, deben agregarlos a las páginas que tienen recetas y no al blog u otras páginas.
Paso 6: Verificar en Google Search Console si hay de errores.
Consideramos que estos son los aspectos básicos de SEO técnico que no podés dejar de incluir en tu tienda online.
ÚTIL. Me genera cierta ansiedad a veces, parece más difícil de lo que en realidad es, pero yendo. Gracias!
¡Hola Daiana!
Nos alegra que te haya parecido útil.
Cualquier consulta estamos a disposición.
Muy buena la nota